
Before You Start Coding: A Tip To Get Started
So you decided you want to create your website or app. Great! Welcome to the world of coding. But before you open your software and get into the nitty-gritty, you should have a plan. This plan is what developers and designers call Wireframing. Even if you intend to hire a developer to do the coding for you, you have to explain how you want your project to look. Here is where wireframing comes into play.
A wireframe is a drawing of an application without taking into account the coding part. It is to have an idea in mind of how your prototype is going to look. Think of it as a visual guide that represents the skeletal framework of a website or application. Wireframes provide a clear overview of the page structure, layout, information architecture, user flow, functionality, and intended behaviors. Like a sketch before you put paint to paper.
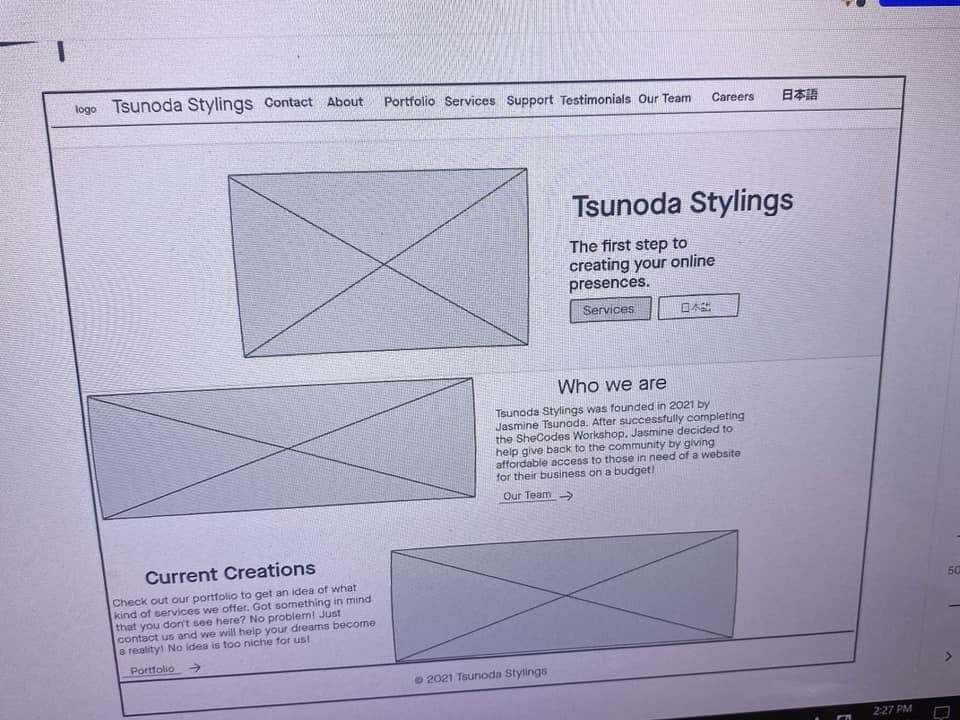
You can, of course, draw your wireframe by hand on paper with a pencil, but for people (like me) who don't possess any artistic skills, there are plenty of resources on the internet to help. Two that we recommend, and use ourselves, are InvisionApp and Figma . Both are considered industry standards by this time, but it depends on how you prefer to work as they are vastly different in design. Take a look below at our homepage wireframe created on InvisionApp!

The photo above shows the first draft of our homepage. As you can see, some things have changed since we created the initial design, but a lot of the ideas stayed the same for the most part.
Drawing out a plan for your project will save you a lot of time and headache and help with better communication amongst your entire team. Whether you draw it by hand, on a whiteboard, or on the computer, we encourage you to have a rough draft of your prototype for your designer/developer to help move things along smoothly.